![Imagen ornamental. Patitos en el parque nacional Wenderholm, Nueva Zelanda, por Davit T. @david113 en Unsplash, CC0]()
Dedicarse profesionalmente a programar es apasionante. Pero al mismo tiempo no es una carrera fácil. Con los avances constantes de la tecnología, cada día hay más innovaciones en la industria, y la programación se convierte en una carrera de fondo apasionante para aquellos que la disfrutan.
Trabajo en una empresa de desarrollo de software y recientemente desde RRHH decidimos lanzar una encuesta con el fin de ayudar a los nuevos programadores que incorporamos en la empresa. El tema general de la encuesta era "cosas que te hubiera gustado saber cuando empezaste a programar". Para ello recurrimos a los más veteranos de nuestro equipo de programación y seleccionamos a 17 entrevistados, mayores de 35 años todos ellos.
En principio nos habíamos planteado hacerlo solo en relación con el trabajo de desarrollo en la empresa, pero finalmente abrimos la mano y la hicimos sobre la profesión en general. Algunas preguntas eran abiertas y otras de selección única o múltiple. En este artículo voy a resumir algunas de las respuestas más repetidas para algunas de las preguntas que me parecen más relevantes.
En mi opinión, esta lista de preguntas y respuestas puede ahorrarle a cualquier nuevo programador muchos dolores de cabeza y mucha energía.
Puedes consultar esta lista a medida que avances en tu trayectoria profesional como programador. Si bien algunos de estos puntos pueden no ser relevantes para ti en este momento, algún día quizá veas la sabiduría que hay en ellos.
¡Allá vamos!
1. Como programador, ¿qué importancia le das a tener títulos oficiales o incluso a tener alguna licenciatura?
De este tema en concreto ya he escrito anteriormente en el blog.
En la encuesta, la mayoría de los desarrolladores respondieron a esta pregunta indicando que en su experiencia habían trabajado con muchos programadores que no se habían licenciado en nada relacionado con las ciencias de la computación ni con la informática. Y es cierto que la programación es una de las pocas profesiones que necesitan conocimientos avanzados pero que, al mismo tiempo, puedes ejercer sin depender de un título oficial necesariamente.
Por otro lado, absolutamente todos los encuestados están de acuerdo en que la programación es una carrera intensiva en conocimientos. Todos coinciden en la importancia de tener una base sólida sobre los fundamentos básicos de programación, así como la forma de trabajar en los equipos de proyecto de desarrollo.
Fijar una base firme para tus habilidades técnicas, con una sólida comprensión de los conceptos básicos, además de escribir código funcional, te permitirá realizar buenas entrevistas técnicas y comunicarte de manera efectiva con tus compañeros de trabajo.
2. ¿Cuál es la destreza más importante para ser un buen programador en ámbito laboral?
Tras analizar todas las respuestas, los encuestados repitieron dos habilidades de forma mayoritaria: por un lado, está el grupo que opina que lo más importante es tener capacidad analítica para la resolución de problemas, y por otro están los que destacan la creatividad.
La mayoría de la gente tiene la idea preconcebida de que la programación tiene que ver con las habilidades analíticas y de resolución de problemas, y nadie puede discutir eso. Pero eso no es todo. En efecto, la programación también implica mucha creatividad. A menudo, hay muchas maneras de escribir un determinado fragmento de código. La creatividad surge y es determinante a la hora de idear maneras de implementar una idea de la manera más sencilla y eficaz posible.
3. ¿Cómo gestionas el tema de la formación continua?
Todo el mundo, incluso los programadores "de élite" con una formación extensiva, continuarán formándose en el trabajo. De hecho, la capacitación en el trabajo es una de las mayores ventajas de trabajar para las grandes empresas tecnológicas. Las empresas te pagarán cursos y seminarios "caros" para formarte en las últimas tecnologías que quieren que utilices.
Aquí la conclusión que obtenemos de la encuesta es: no se puede aprender todo lo que hay para aprender, la clave es aprender unas cuantas cosas a la perfección.
Hay cientos de lenguajes de programación por ahí. Pero también técnicas, herramientas, patrones, tecnologías... y no podemos abarcarlas todas.
Existen áreas de programación que allanan el camino para trayectorias profesionales concretas: desarrollador web front-end, desarrollador back-end, desarrollador de aplicaciones de gestión, desarrollo de aplicaciones móviles, analistas, especialista en bases de datos, etc.
Cada uno debe decidir qué tipo de desarrollador quiere ser y, a continuación, aprender todas las tecnologías y habilidades necesarias para ese puesto en particular. La mayoría de las respuestas inciden en la especialización.
4. ¿Cómo llevas el tema de trabajar en soledad delante de un ordenador tantas horas?
![Imagen ornamental, un pato nadando solo, por Jose Coxx @joecoxx en Unsplash, CC0]()
Las respuestas a esta pregunta fueron muy variadas ya que cada persona es un mundo. Analizando las palabras más repetidas en las respuestas, sí se aprecia que en general las empresas en muchas ocasiones tratan a los programadores como si fueran una especie de robot,
No dejes que te traten como a un robot
No te olvides de que primero eres un ser humano y después un programador. Es fácil perderse en el código cuando se empieza a programar de forma profesional. Hay días en los que no se deja el ordenador hasta que se han completado todos los hitos de un proyecto. Pero todos somos seres humanos, necesitamos reír, llorar, desestresarnos y, sobre todo, hablar con la gente. Gestionando la vida de forma que se saque el máximo provecho de la diversión y la alegría fuera del trabajo, se consigue una mayor creatividad en el trabajo como programador.
Hace unos meses escribí un artículo dedicado a este tema: cómo ser mejor programador (aparte de programando).
Habrá momentos en los que serás como un ermitaño metido en casa. Sin embargo, para ser un programador realizado, hay que buscar proactivamente una vida más allá de la pantalla del ordenador. A menudo, el éxito de una carrera profesional, depende de las personas que conoces en la vida. El networking es también esencial cuando se es programador.
La adicción a la programación es algo real. Si te gusta de verdad, en algún momento de la carrera de programación, se viven maratones de programación que duran toda la noche. Uno no quiere irse a dormir hasta que se hayan terminado los hitos planificados. El cerebro está procesando mucha información y se te va a olvidar comer, beber o incluso levantarte de tu escritorio. Eso está bien. Una vez que hayas terminado, sal a dar un paseo o vete de minivacaciones si puedes.
Tener una identidad fuera de ser un programador es esencial para evitar que uno se vuelva adicto a la programación. Cuando uno puede disfrutar de sus pasiones sin verse obligado a hacerlo, su mejor trabajo sale a la luz.
5. ¿Cuál es la mejor forma de aprender a programar?
Con esta pregunta buscamos intentar aportar luz a un aspecto crucial en la vida de cualquier desarrollador.
Todos los encuestados respondieron que la mejor forma de aprender es aplicando el conocimiento, y no memorizando.
A diferencia de la investigación, en la que se inventan y crean nuevas áreas de conocimiento, la programación, como la ingeniería, consiste en aplicar el conocimiento existente. Los libros, los artículos de investigación, los artículos en Internet y los tutoriales de aprendizaje se convierten en recursos que se utilizan con frecuencia.
Por ello, no hay necesidad de memorizar nada. Siempre se puede buscar la forma de encontrar la respuesta. La memorización es automática y natural a medida que se trabaja en más proyectos.
6. ¿Cómo gestionas el temor a no cumplir con las expectativas depositadas en ti por parte de la empresa?
La programación es una profesión a la que mucha gente "inteligente" parece inclinarse. A no ser que seas un genio, experimentarás, como muchos de mis compañeros, el síndrome del impostor todos los días.
Cuando se experimenta esa sensación a menudo, uno tiende a encontrar una manera de lidiar con ello. Para muchos de los encuestados, esto es una motivación para aprender cosas nuevas. Muchos hablan de cómo han aprendido a ponerlo en perspectiva y a contentarse con mejorar un poco cada día sin dejarse llevar por la angustia y el estrés.
Este es un tema muy común entre los programadores, y que también hemos tratado en profundidad en este blog:
Quizá tengas el síndrome del impostor sin saberlo. ¿Qué hacer para librarse de él?
![Imagen ornamental, pato impostor: un pato de madera colocado al lado de uno de verdad, en una valla. Por Phil Hearing @philhearing en Unsplash, CC0]()
7. ¿Cuán importante es la figura del mentor y la programación entre pares?
Muchos de los encuestados reconocen que cuando eran más jóvenes, a la hora de programar, les gustaba cerrar la puerta y que nadie les molestase. Preferían aprender buscando online o leyendo manuales que teniendo que preguntar a un programador sénior o sometiendo el código a una revisión por un tercero.
La verdad es que se aprende mucho más rápido si se encuentra un "compinche". Cuando programas a pares con alguien, todos los "fallos" de programación salen a la superficie: te critican el código, pero se aprende a escribir código más limpio y eficiente porque alguien más está pensando en ello. Además, se fomenta una cultura de competencia sana ya que se establecen "piques" para ver quién es capaz de optimizar más el código.
En el mundo de la empresa, cuando se trabaja en programación, casi siempre hay alguien revisando el código. Nunca se programa solo. Hay que habituarse a ello.
8. ¿Qué habilidades mentales son las más importantes para ser programador?
A la programación se acercan perfiles de todo tipo, aunque mayoritariamente los perfiles son más de ciencias que de letras. El fin de esta pregunta es intentar determinar si para los encuestados los perfiles que no son de matemáticas o ciencias puras pueden llegar a tener una trayectoria profesional trabajando como programadores.
Aquí también hay bastante unanimidad. Algo más de la mitad de los encuestados dicen que para ser un buen programador hay que tener ciertas aptitudes relacionadas con la inteligencia lógica y matemática, ya desarrolladas. Otros opinan que, aunque no se tengan desarrolladas dichas aptitudes, sí es importante tenerlas latentes, ya que a medida que se aprende a programar se pueden desarrollar.
En mi caso particular, conozco algún perfil de letras reciclado a programador, pero generalmente a base de esfuerzo y constancia.
Los encuestados otorgan más valor a la constancia que a cualquier otra aptitud. La programación es un trabajo difícil y la persistencia es clave independientemente del perfil de cada cual.
Por otro lado, y que quede claro, ser bueno en matemáticas no te convierte en programador automáticamente. Hay mucha gente que aprende matemáticas al trabajar en el sector durante un tiempo. Con el tiempo, estas personas pueden incluso entender algoritmos complejos y ponerlos en práctica sin ningún tipo de educación matemática formal. Evidentemente, si ya sabes matemáticas de antes, siempre es una gran ayuda.
Otro tema que salió mucho en las respuestas a esta pregunta es el hecho de tener una gran capacidad de aprendizaje. Un programador debería ser casi por definición un buen estudiante. A lo mejor no se empieza siendo un alumno ejemplar, pero se consigue serlo con el tiempo.
A veces, en el lugar de trabajo le piden a un programador que aprenda tres lenguajes de programación en seis meses (por decir algo). Así es el estado de la innovación tecnológica. Como programador, se tiene que aprender todos los días. Aprender es como respirar. Si uno se siente a disgusto al tener que aprender algo todos los días, se verá obligado a acostumbrarse a ello o a dejar de ser programador.
La mejor forma de abordarlo es plantear el aprendizaje como lo hacen los atletas.
9. ¿A qué cosas dedicas más tiempo en el trabajo?
Depuración de errores
La mayoría de las veces, en los proyectos de programación, hay muchas partes que son interdependientes entre sí. A menudo, uno se da cuenta de que no puede seguir adelante a menos que haya corregido un pequeño error que ha estado al acecho en el software.
Los encuestados respondieron cosas del tipo: "como programador, uno se estresará con todo el proyecto a menos que encuentre la solución a este bug..." o "te pasarás todo el día frente al ordenador buscándolo. Soñarás con el código por la noche hasta que lo encuentres..."
Si se programa en un lenguaje muy difundido, se podrán encontrar las respuestas a la mayoría de los problemas que se presentan en la red. Sin embargo, hay excepciones. A veces, nadie se ha encontrado con los problemas con los que te has topado tú. En este caso, consultar la documentación oficial y preguntar en los foros generalmente te puede orientar en la dirección correcta.
Pero en muchos de esos casos tendrás que buscarte la vida y dedicarle mucho tiempo.
10. ¿Cómo gestionas la frustración?
¿Cuántas veces se rinde un programador ante un problema que no es capaz de resolver? ¡Nunca! pero la tentación de hacerlo está presente todo el tiempo.
En mi empresa, mis compañeros programadores a veces se encuentran con problemas tan difíciles que solo piensan en dejarlo todo y cambiar de trabajo (hacemos un software complicado).
Ante esta pregunta de la gestión de la frustración, la mayoría de las respuestas giraban en torno a la constancia, la auto-motivación y el orgullo propio. Cuando se decide ser programador, la verdadera prueba de fuego es en estos momentos de máxima ansiedad. La persistencia necesaria para aprender, es también necesaria en el trabajo del día a día.
Para ser buen programador te tiene que gustar mucho tu trabajo, y tienes que tener pasión por lo que haces, además de un punto de orgullo propio, un "puntito" de ego, para sacar adelante los proyectos.
La gestión de la frustración se supera sintiendo verdadera pasión por la programación. Cuando ves a alguien que disfruta de la programación, puedes dar por sentado que será capaz de resolver el 99,9% de los problemas más complicados. Esto es lo que distingue a los mejores programadores.
11. ¿Cuándo recomendarías a un programador cambiar de empresa?
![Imagen ornamental, pato saliendo al vuelo, por @vegesblue en Unsplash, CC0]()
Es habitual que en el sector de la programación haya algo de rotación laboral. Los buenos desarrolladores reciben buenas ofertas de trabajo a menudo y se les tienta a cambiar de empresa con frecuencia.
Cuando empiezas y no tienes experiencia, muchas veces tienes que optar por trabajar para alguien que no te gusta mucho y eso es normal. Incluso si eres un programador poco preparado, llegará un momento en el que ciertas empresas necesiten tus servicios.
La mayoría de las respuestas de los encuestados en este punto hablan de buscar una cultura de empresa compatible con tu forma de ser.
La moraleja podría resumirse en la siguiente respuesta que copio y pego literalmente.
"Cuando te entrevisten, trata de recordar que tú también los estás entrevistando a ellos. Dependiendo de la cultura de la empresa, es posible que quieras decir "no" a una oferta razonable. Como programador, trabajarás muchas horas, porque el trabajo se va contigo a casa. Es casi crítico encontrar una cultura de empresa en la que puedas encajar."
El ser feliz conduce a trabajar mejor. Si tus habilidades tienen demanda, otras empresas llamarán a tu puerta. Por favor, no te conformes a menos que sea indispensable.
12. ¿Cómo afrontas las entrevistas de trabajo técnicas?
Las entrevistas técnicas no son una broma, y se usan mucho en las empresas de programación que contratan a nuevos empleados. Los programadores sénior a menudo hacen preguntas técnicas solo por diversión. A menudo, estas preguntas son más difíciles por una razón muy concreta que se desconoce y que no determina el resultado de la entrevista.
Para los encuestados las entrevistas técnicas están sobrevaloradas y en general concluyen que si suspendes la entrevista técnica, no es el fin del mundo ni muchísimo menos. Ciertamente no dice nada acerca de tus habilidades como programador. Sólo pone a prueba tu base de conocimientos en torno a un problema concreto.
Hay que tratar de ver el lado bueno. Por ejemplo, si tus habilidades blandas destacan, los empleadores te recordarán. Si les gustas y no eres apto para este papel, es posible que te llamen para otro puesto.
13. ¿Cómo respondes cuando te dan feedback positivo sobre tu trabajo en la empresa?
Dado que la programación no tiene fama de ser un trabajo muy "sociable", en muchas empresas de desarrollo se organizan sesiones de evaluación y retro-alimentación para hablar sobre el trabajo y otras aptitudes relacionadas con el mismo.
La mayoría de los entrevistados en este punto saben que sus jefes juegan con el ego y el orgullo propio de cualquier programador. El consejo que se puede abstraer aquí es el de no "perder el norte". A veces, en tu carrera profesional como programador, te sentirás como una estrella del rock. Los mandos que dependen de ti para completar sus proyectos te dirán lo genial que eres para motivarte. Te sentirás como si estuvieras en la cima del mundo.
Recuerda que están apelando a tu ego. Mantente en con los pies en la tierra. Siempre hay nuevas tecnologías por aprender. Siempre hay programadores que son mejores que tú. Tenlo claro.
14. ¿Cómo respondes cuando te dan feedback negativo sobre tu trabajo en la empresa?
Este punto es parecido al anterior, pero a la inversa. Se trata de obtener consejos para cuando las cosas no vienen bien dadas.
A veces en tu vida laboral, te parecerá que no sabes nada. Alguien que esté frustrado con un proyecto se encargará de decirte que no sabes nada. Tal vez lo hagan para ponerte en tu lugar y bajarte los humos.
Lo importante aquí es tener calma y contemplar la situación con perspectiva porque probablemente sabes mucho más de lo que crees. Cada día que pase, aprenderás un poco más que el día anterior. Después de un tiempo, la gente te admirará por tu constancia y mejora. Sigue adelante. Con el paso del tiempo, es posible que hasta te ganes el respeto de la persona que te dijo que no valías para programar.
15. ¿Cómo gestionas el lado competitivo de la programación?
![Imagen ornamental, dos patos echando una carrera frenética, por @musincfox en Unsplash, CC0]()
Que los programadores compiten entre sí no es ningún secreto. Es algo que se debe aprender a llevar con deportividad.
Casi todos los entrevistados concuerdan en que uno de los aspectos más extraordinarios de la programación es la competitividad. A los desarrolladores les gusta programar con gente a la que admiran, y también les gusta que les admiren a ellos por sus logros.
Muchos comentan que cuando se consigue crear un código que un programador que admiras considera digno, te sientes muy realizado y motivado.
La competencia en la programación siempre es o debería ser divertida. No se trata de quién es el mejor. Se trata más bien de aprender unos de otros.
16. ¿Qué consejo darías a un programador novato en la empresa para facilitar su integración en el equipo de trabajo?
Ante esta pregunta, muchas de las respuestas de los programadores encuestados giraban en torno a la comunicación y el miedo a hacer preguntas o a aclarar dudas.
La comunicación es clave en cualquier faceta de la vida, no solo en el lugar de trabajo. Muchos programadores admiten que no les gusta hacer preguntas porque temen quedar en evidencia o no estar a la altura de las expectativas depositadas en ellos, muchas veces escudándose en un "no quiero molestar a mis compañeros".
También es normal que se tengan muchas dudas a la hora de empezar a trabajar en una nueva empresa, con nuevos proyectos, nuevos compañeros y demás. Esto es aún peor si se es un programador novato.
Lo habitual es que la empresa le asigne a cualquier nuevo programador una especie de tutor o de mentor, que además suele ser un programador experto y veterano. Lo más importante en esta relación es la de fijar momentos para consultas, un espacio cada día (al principio) o cada semana (después) para la resolución de dudas relacionadas con el trabajo, y no estar interrumpiendo a cada rato salvo que haya verdadera necesidad.
Si la empresa no asigna un tutor, lo recomendable es "buscarse la vida" entablando una buena relación con los veteranos y buscando tener afinidad con alguno de ellos. La vida se basa en las relaciones personales, y en la empresa no es distinto.
No se trata de caerle bien a todo el mundo, ni de ir a buscar amigos a la empresa, pero sí se puede entablar una relación profesional de confianza con algún miembro del equipo, alguien a quien hacerle cualquier tipo de pregunta sin temores.
17. ¿Cómo gestionas el tiempo y las distracciones mientras trabajas?
La gestión del tiempo y evitar las distracciones y las interrupciones en ciertas ventanas de tiempo donde uno se concentra en programar o revisar código y en la resolución de problemas.
De los resultados de la encuesta llegamos a una conclusión rotunda: la mayoría de los programadores utilizan auriculares, y de los buenos, con sonido ultramegaclaro y aislamiento y/o cancelación de ruidos.
Suele ser un tópico, pero a la vista de los resultados, los programadores además suelen ser amantes de la música. Muchos comentan que la música les ayuda a programar con mayor fluidez, y que, en función de la tarea, la música que escuchan es más o menos intensa. En otras palabras, la música les ayuda a ser más productivo.
Además, el hecho de tener unos auriculares puestos es una señal para el resto: "estoy concentrado". Los que no escuchan música tiene señales físicas en los puestos de trabajo a modo de "no molestar", ya sean banderitas verdes y rojas, o cualquier otra que se tenga convenida en la empresa o con los compañeros.
Conclusión
![Imagen ornamental, un pato muy en plan "rockstar", por Marcus Vorwaller @marxus en Unsplash, CC0]()
Para este artículo he destacado estos 17 puntos, pero podría haber añadido algún otro como el de gestionar la vergüenza que se siente cuando ves los churros de código que programabas hace un año o la relación amor odio que se tiene con los meetups y los hackathons... Y alguna cosa más.
De todos modos, espero que estos puntos te ayuden como novato (o no tanto) en un sector tan complejo y a la vez emocionante. Sé que nadie aprende por cabeza ajena, pero al menos no podrás decir que no estabas avisado.
Si eres programador veterano y quieres añadir otro consejo para los nuevos, no dudes a hacerlo en la sección de comentarios.











 Ante la situación de excepcionalidad que se está viviendo en todo el mundo estos días, y en particular en Europa y en España, por el virus COVID-19, nos gustaría comentar cómo estamos actuando en campusMVP:
Ante la situación de excepcionalidad que se está viviendo en todo el mundo estos días, y en particular en Europa y en España, por el virus COVID-19, nos gustaría comentar cómo estamos actuando en campusMVP:



















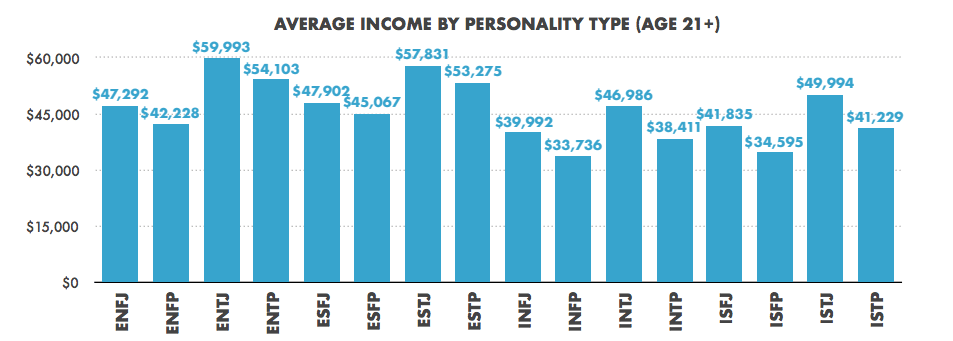
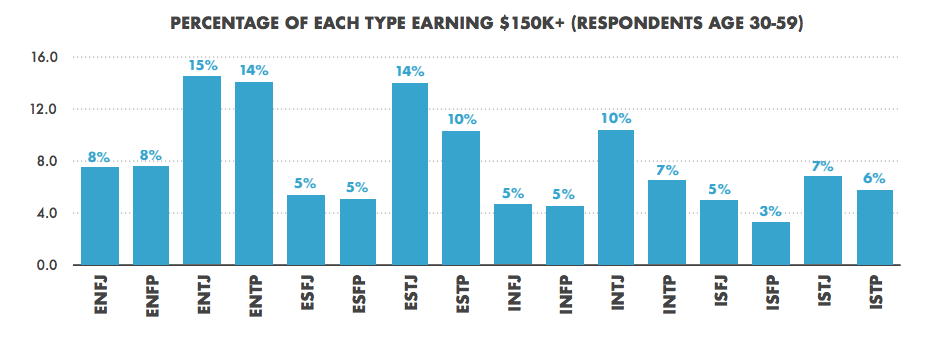
 La cantidad de dinero que ingresamos en nuestras nóminas depende de muchos factores, la mayoría de ellos bastante obvios.
La cantidad de dinero que ingresamos en nuestras nóminas depende de muchos factores, la mayoría de ellos bastante obvios.